編集マニュアル
投稿(その他のブロック)
カスタムHTML

ブロックにないものを、HTML構文で直接に記述したいときに選びます。例えば、申込書用のGoogle Form。
何度も使う場合、下の「再利用ブロック」として登録すれば、毎回、複雑なことを書かずに済みます。
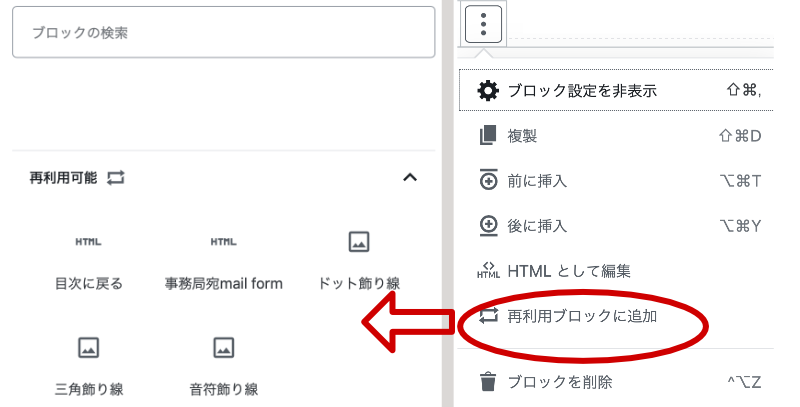
再利用ブロック
一度、ブロックとして作成したものは、再利用ブロックとして登録することができます。複雑なもの、皆がよく利用するもの、を登録します。すでに登録しているものでも、一箇所を変えると全部おなじように変わります(ご自分が作られたもの以外は再編集しないでください。編集したいときには、「再利用ブロック」として配置したものでも、メニューから「通常のブロックへ変換」を選ぶと、以後、個別に(他に影響を与えず)編集が可能になります。)。登録されるときは、わかりやすい名称をつけてください。

すでに登録しているもののうち、「ドット飾り線」「三角飾り線」「目次に戻る」「音符飾り線」の表示例は以下のようになります。再利用ブロックに登録されたものは、皆が自由につかえることとします。



区切り線

飾り線と用途は似ていますが、区切り線の表示は、下のとおり。
ボックス



文章を装飾するために、いろんなボックス(上のアイコン以外にも)が用意されています。タブボックスのサンプル(タブに入る文字や色は、各種あります)
ボックスを作るときは、ブロックの検索で「ボックス」で検索すれば早いです。
ボックスは、入れ子構造にもできます。
ボックスは、入れ子構造にもできます。これは、白抜きボックスのサンプル(色は各種あります)
付箋風ボックスのサンプル
案内ボックスのサンプル(色は各種あります)
ブログカード

他のページ(外部も内部も)へとリンクするカードです。この「ブログカード」のブロックを追加して、ブロックの中にURLを記載するだけです。「関連記事」「公式サイト」「あわせて読みたい」など、数種類のラベルが用意されています。
サイトの内部のページのカードの説明文を表示したいときは、カードとなるページを編集するときに、「メタディスクリプション / 記事の説明文を入力してください」に記載してください。
もう一度繰り返しますが、 URL の前後に空白が少しでも入っていたら、ブログカードが表示されません。
ボタン

ボタンは大中小のサイズ、色も各種があります。(ボタンは2種類あるのですが〜検索すると2つ出てくる〜上のアイコンの方を使ってください。)
テーブル(表)

| テーブルとはこのような表です。 | 画面の小さいスマホ等では、 非常に見にくいです。 | 表を使うときは、 列数を最小限にしてください。 |
| 行数や列数を入力すれば簡単に 作ることができます。 | できるだけ、表以外の方法で 表現するようにし、 | |
| ただし、表は、パソコンでは 見やすいかもしれませんが、 |

ページを縦に分割して使いたいときはテーブルではなくカラムを使う方が、閲覧者に対してフレンドリーです(スマホなど小さい画面では、横ではなく縦に並びます)。
実際に4分割して使った例です。
実際に4分割して使った例です。
実際に4分割して使った例です。
実際に4分割して使った例です。
リストおよびアイコンリスト

- こんなかんじで、表現します
- 中黒で変換した文字は、あくまで文字でありリストではありません。リストを使ってください。
- 「リスト」というのと「アイコンリスト」というのがあって、数字は「リスト」の方。
- 上メニューから選択します
- さらに入り子構造にもできます。
引用

引用は見てのとおりです
吹き出し


吹き出しはこんな感じだよ

私たちのどちらかを選択してね。あとは、吹き出しの中に会話を入れるだけ。会話の中に画像も入れられるけど、あとあと、ややこしくなるから、最終イメージを決めてから入れてね。

想像シーンとかね


ライン風だよ
まだまだありますが、記事作成に必要なのは、だいたいこれぐらいで十分かと思います。説明していなかったものも、メニューにあれば使っていただいて結構です。ただし、「お問い合わせ」関連のメニューだけは、個人情報収集とみなされ、セキュリティの関係がありますので、必ず、相談してください。