編集マニュアル
投稿(画像系など)
ファイル

申請書など、PDF、Word、Excelなどのファイルを、閲覧者がダウンロードしやすいようにアップロードします。
様式等が複数ファイルになっているときは、複数のファイルをそれぞれダウンロードさせることは、利用者の手間になりますので、できれば、(右クリックで)一つにまとめて、Zipファイルにしておきましょう。MS Office書類であれば、通常はファイル数が多くても、全体の容量は大きくなりませんから、一つの事業で、一つのZipファイルにまとめてもいいのではないでしょうか。
下のような表示となり、ダウンロード用ボタンも作られます。
画像(写真やイラスト)
下は、ギャラリーの例。クリックすると、ポップアップします(ポップアップさせるためには、右サイドバーから「リンク先」「メディアファイル」を選んでください。)





画像は、ファイル名は必ず短めの英数字としてください(ファイル名は日本語にしないでください)。写真はJPG形式、それ以外はPNG形式にしてください。SVG形式は、自作のみ可としますが、必要なときは管理者に連絡してください。GIFなど古い形式は、もう使わないでください。画像ブロックを選択すると、右欄に画像サイズの設定欄などが現れます。この設定欄で、「リンク先」を「メディアファイル」にすると、画像をクリックしたときに、ポップアップ表示になります(例として、上記「画像」をクリックしてみてください)。
「ギャラリ=」の自動調整に不満なら「画像」を使ってください。

表示される画像サイズについては、デフォルトが大800ピクセル(横)で、中500ピクセル、サムネイル300ピクセルも同時作成されます。表示だけなら、それでいいのですが、Googleは、近い将来の方向として、画像1200ピクセル以上の画像付きのページを優先的に表示することを表明しているので、横(もしくは縦)1200ピクセル、あるいは少し超える(大きすぎても困るので、最大でも2000まで)程度のサイズがベストです。
画像サイズを簡単にリサイズしてくれるサイトを紹介します。ページの中で一番大きい画像なら、縦横の長い方を1200(あるいは以上)に設定してください。
CANVAというお洒落なデザインをオンラインで作るサイトがあります(下記ページの説明がわかりやすい)。青少年本部では、非営利団体への助成として、有料サービスを無料で使わせていただいています。使いたい方は管理担当に連絡ください。
フリー素材イラストなどの使用は気をつけて
ワンポイント用のSVGイラスト
事業用などに使っているオリジナルのイラストを、自由に使っていただいて結構です(ただし、このサイト上、もしくは青少年本部主催・共催の紙媒体に限る)。多くは、SVG形式です。画像は、「画像」「メディアライブラリ」を順次クリックし、「SVG」で検索すれば出てきます。SVG形式とは、サイズを持たない形式で、拡大縮小しても劣化しないところが魅力です。サイズは、自分で決めて入力してください(投稿画面の横幅は最大800です)。
まだまだあります。
イラストの配置は、カラムを使うと決めやすいです。例えば、下のイラストは、5列のカラムに1列目から3列目までと5列目に星を、4列目に宇宙船を配置しています。(表(テーブル)は使わないように)。自動配置でも良ければ、ギャラリー(解説は下)の方が使いやすく、整列がきれいです。
飾り線

飾り線は、同じものを使うほうが統一美があるので、用意しています(違うものを使ったらダメというわけではありません)。下の「再利用ブロック」ボタンから説明へ進んでください。

他のサイトの画像の埋め込み
画像のURLを入力して、他のサイトの画像を表示することもできます。ただし、セキュリティ対策がされたページの画像のみです(http:// ではなく、https://から始まるページ)。
写真

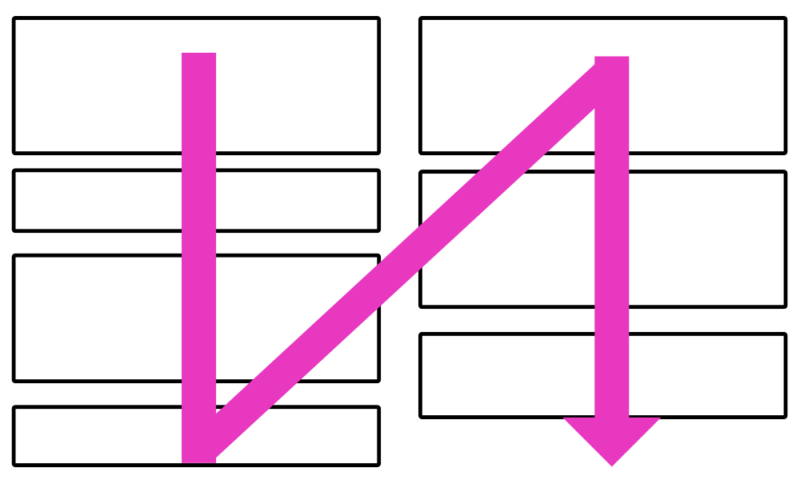
写真は、JPG形式で保存してください。写真を混ぜて文章を作るときは、カラムで2列にすると、いい感じのサイズになります。カラムで複数列にしたものは、スマホでは一列にして見やすくしてくれますが、一列目の最後まで行った後、2列目に移るので、配列順に注意してください。(カラムを一旦終わって、二つ目のカラムを作ったりして対応してください。)

著作権を持っていない写真は使わないでください。写真が複数あるときは、「ギャラリー」を使うと、自動で配置してくれるので楽です。
SNS投稿挿入
「YouTube」「フェイスブック」は、動画やフェイスブックの投稿を挿入したいときに使います。動画は、アップロード可能ですが、容量が大きいので、YouTubeなどに登録して、リンクを埋め込むようにしてください。どうしても、動画をアップロードしたい事情がある場合は、連絡ください
フェイスブック


フェイスブックは、上右のように埋め込みメニューはあります。ただ、最近、フェイスブックの仕様が変わり、下記図のように、直接にHTMLコードをコピーして「カスタムHTML」に埋め込んだ方が、簡易になりました。

上のとおりにすると、下のように埋め込まれます。ここから直接に「いいね」「コメント」も、できます。
写真だけ。
インスタグラム
トップページに次のような3列の動画表示があります。これは、兵庫県青少年本部のインスタグラム動画投稿への最新投稿を3つ表示するように設定しています。

[instashow columns=”3″ arrows_control=”false” drag_control=”false” effect=”fade” speed=”1100″ auto=”10000″ auto_hover_pause=”false”]
HTTPエラー
画像を投稿しようとすると、httpエラーという表示が出ることがあります。県のセキュリティ基準にあわせて、少しでも疑いがあればアウトに設定していることが主因ですが、「容量がサイズに比べて大きすぎる」「ファイル名が適当でない」「ログイン時間が切れた」「回線状況が悪い」などの総称で、たいていは深刻ではない些細なエラーです。原因はエラー名だけでははっきりしませんので、解決できずイライラします。容量縮小、ファイル名変更、ログインやり直し、時間を置く、を試しても解決しないときは連絡ください。